前言:
博客已经搞定,接下来主要的还是要有内容,于是给自己定了一个主线任务——『从零开始搭建一个属于自己的博客系统』~ Svelte是一个比较新的前端框架,入门也比较简单,只需要会点前端知识(html,css,JavaScript)就能上手✌ ,这个框架在国外热度比较高,但是国内就一般,教程也比较少~好在官网也有中文文档,这次通过官方文档 + ChatGPT来学习 😂
手动创建vite项目
本文使用手动创建vite项目,也可以使用vite脚手架快速创建vite项目,
快速创建命令:npm create vite@latest
1、创建项目文件夹
mkdir svelte-app2. 初始化 package.json 文件
如果 blog-app 目录中还没有 package.json 文件,你需要先初始化一个 package.json 文件。你可以使用 npm init 或者 npm init -y 来快速初始化:
3. 安装 Vite
接下来,你可以使用以下命令安装最新版本的 Vite:
npm install vite@latest --save-dev这会将 Vite 安装为开发依赖(--save-dev 表示它是开发环境依赖)。
4、创建 Vite 项目结构
在根目录下,创建一个入口页面index.html
touch index.html然后在 index.html 中添加一个简单标签:
<h2>Hello world!</h2>在根目录下,创建目录src目录,并在其中创建main.js文件
mkdir src
cd src
touch main.js在main.js中添加简单的js语句
console.log('Hello from Vite!');在上面的入口页面文件index.html中引用main.js文件
<script type="module" src="/src/main.js"></script>到此,vite项目基本结构创建完成✌
5. 在 package.json 中添加启动脚本
你需要在 package.json 中添加启动命令,使得你可以用 npm run dev 来启动 Vite 开发服务器。编辑 package.json 文件,添加如下内容:
{
"name": "svelte-app",
"version": "1.0.0",
"description": "",
"type": "module"
"main": "index.js",
"scripts": {
"dev": "vite",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@sveltejs/vite-plugin-svelte": "^5.0.3",
"vite": "^6.0.5"
}
}
两点改动,scripts和添加"type": "module"
7. 启动开发服务器
完成配置后,你可以通过以下命令启动 Vite 开发服务器:
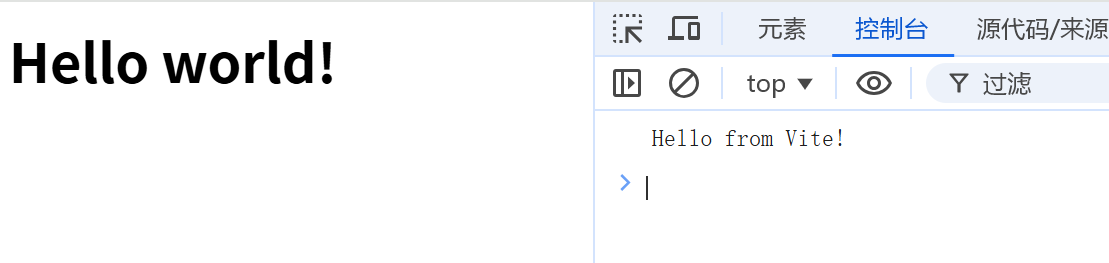
npm run dev这时,Vite 应该会启动开发服务器,通常默认会在 http://localhost:5173 启动。可以在浏览器中访问这个地址,可以看到启动成功,index.html和main.js 都执行了~

总结
通过上述步骤,可以在 svelte-app 文件夹中使用 npm install vite@latest 安装并创建一个基本的 Vite 项目。如果希望更方便地创建项目,也可以直接使用 Vite 提供的模板来创建项目:
npm create vite@latest在vite项目中引入SvelteJS框架
1. 安装 Svelte 插件
安装 vite-plugin-svelte 插件:
Vite是一个前端服务器,本身不支持 Svelte框架语法的解析,需要通过 vite-plugin-svelte 插件来添加对 Svelte 文件的支持。
打开Vite 项目根目录的终端,运行以下命令安装 Svelte 插件:
npm install --save-dev @sveltejs/vite-plugin-svelte2. 配置 Vite
在 vite.config.js 文件中,导入并使用 vite-plugin-svelte 插件。
打开 vite.config.js 文件,没有则新建,并按以下方式修改:
import { defineConfig } from 'vite'
import { svelte } from '@sveltejs/vite-plugin-svelte'
export default defineConfig({
plugins: [svelte()],
})3. 安装 Svelte 必要依赖
你需要安装 Svelte 本身作为项目依赖:
npm install --save-dev svelte4. 编写 Svelte 组件
在src目录下中,创建 一个以.svelte 文件并开始编写 Svelte 组件。
例如,在 src 目录下创建一个 MyComponent.svelte文件:
<script>
let name = 'Chen';
</script>
<main>
<h1>Hello I'am {name}!</h1>
<input bind:value={name}>
</main>
<style>
main {
text-align: center;
padding: 2em;
}
</style>你可以在项目中的任何地方使用 Svelte 组件。确保 .svelte 文件的路径正确。
修改index.html入口文件
<script type="module" src="/src/main.js"></script>
<div id="app"></div>修改main.js文件
import { mount } from 'svelte'
import App from './MyComponent.svelte'
const app = mount(App, {
target: document.getElementById('app'),
})
export default app5. 启动开发服务器:
运行以下命令启动 Vite 开发服务器:
npm run dev你可以在浏览器中查看应用,并看到 Svelte 组件的渲染效果。

总结
安装
@sveltejs/vite-plugin-svelte插件来支持 Svelte。更新
vite.config.js配置文件,使用该插件。安装
svelte作为项目依赖。在项目中创建
.svelte文件,开始使用 Svelte 组件。启动开发服务器,开始在浏览器中查看效果。
通过以上步骤,可以轻松地在现有的 Vite 项目中引入 Svelte 支持,开始开发 Svelte 应用。


评论区